Create Power Apps navigation menu and show/hide according to user role
There are many blogs and YouTube video demonstrate how to build a dynamic navigation menu using Gallery. One of good reference is Power Apps Menu Navigation (as a Component!) — YouTube. Here I will summarise the steps and how to make the menu buttons show/hide according to user’s role.
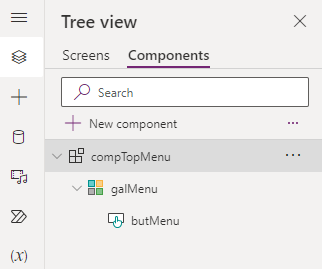
- In the App studio. Create a new component, add in a vertical or horizontal gallery (depends on how your menu looks like). Then add a button in the gallery as the only child item.

2. Define below custom properties for your component:
varCurrentRole : a text value for current user role. For example, “Admin”, “Manager”, “Staff”.
varNavigationTable : a table value to store the buttons’ attribute. I set a variable “varTable” then store a table value in it. You may want to add the Set() function at your Home screen or Login screen. Here is a sample I am using:
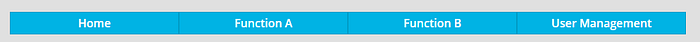
Set(varTable,Table({ButtonTitle: “Home”, ButtonScreen: scrHome, Permission: [“Admin”,”Manager”,”Staff”]},
{ButtonTitle: “Function A”, ButtonScreen: scrFunA, Permission: [“Admin”,”Manager”,”Staff”]},
{ButtonTitle: “Function B”, ButtonScreen: scrFunB, Permission: [“Admin”,”Manager”]},
{ButtonTitle: “User Management”, ButtonScreen: scrUserMgmt, Permission: [“Admin”]}
)))
In above table, Admin will be able to access all buttons. Manager can access all button beside “User Management”. Staff can only access “Home” and “Function A” screens.
varButtonColor : a color value for normal button color
varButtonOnfocusColor : a color value will change when the active screen is also the button’s screen

3. Here is how to Show/Hide the buttons. In the component Gallery’s Items property, add in:
Filter(compTopMenu.varNavigationTable,compTopMenu.varCurrentRole in Permission)
In this way, the varNavigationTable will be filtered according to the user’s varCurrentRole value. If varCurrentRole=Staff, the Function B button and User Management button will be filtered out.
4. Now in the button’s Fill property, add below code:
If(ThisItem.ButtonScreen=App.ActiveScreen,compTopMenu.varButtonOnfocusColor,compTopMenu.varButtonColour)
It is easy, isn’t it? Without using Component, you need to copy & paste the gallery over each screen. It is always nice to keep repeating items as component.
